Соберем свой локальный docker контейнер для написания заметок сюда, на этот сайт.
Предыстория
С некоторых пор hugo тема PaperMod, которая используется здесь, обновилась. Поднялись требования по минимальной версии hugo. Но так уж вышло, что доступная из репозитория версия hugo оказалась ниже.
| |
При попытке запустить дев сервер получаю сообщение:
| |
Повезло что в alpine версия посвежее и подойдет. Благодаря этому не отвалилась сборка сайта в GitLab CI.
Варианты решения
Вариантов решения на самом деле несколько:
- просто скачать скомпилированный бинарник hugo из github-а и положить в проект;
- настроить сборку свежей версии локально в системе;
- взять готовый образ docker с hugo;
- собрать свой образ docker.
Просто скачать
Способ максимально простой, можно даже добавить этот бинарник в .gitignore, что бы не “утяжелять” репозиторий. Но тут
есть минус с обновлением, нужно либо писать скрипт, который будет уметь выкачивать этот бинарник (желательно учитывая
версию hugo). Если со скриптом возиться не хочется, можно руками скачивать временами. Но этот процесс не интересен и
слишком “ручной”.
Компилировать локально
Так как у меня уже есть локально установленный golang пакет, то можно настроить сборку локально. Положить потом этот
бинарник в $PATH. Но процесс обновления тоже будет не “однокнопочным”. Тоже понадобиться скрипт, что бы определять
последнюю стабильную версию, выкачивать/переключаться на ее коммит, собирать и раскладывать скомпилированные бинарники.
При этом нет никакой гарантии, что со временем процесс сборки не поменяется, или не добавятся доп зависимости от
сторонних пакетов.
Взять готовый docker образ
Тут все больше опирается в то, что образ это собирается “кем-то”. В общем вопрос доверия. Ну и нет никакой уверенности, что человек как-нибудь не передаст проект в “слишком хорошие руки” или просто устанет.
Собрать свой локальный docker образ
Так как для hugo нет официального образа на hub.docker.io, то придется идти тем же путем, что и в статье про GitLab CI. Это даст дополнительный плюс, перед первыми тремя вариантами: не нужно отслеживать соответствие версий пакета hugo локально и в CI. То есть получится сделать унификацию окружения, ведь и там и там одинаковый базовый образ и одинаковый репозиторий пакетов.
Dockerfile
Так как нам нужно унифицироваться с окружением CI, нужен только “голый” hugo, то файл получается максимально простым:
| |
Пойдем по порядку, и первым делом устанавливаем VOLUME, WORKDIR и EXPOSE. Эти параметры не будут меняться в
обозримом будущем и стоит их поместить ближе к началу. В ENTRYPOINT указываем hugo, именно в квадратных скобках, что
бы запускать его в режиме exec(почитать в
документации).
Вообще как работают ENTRYPOINT и CMD сейчас останется за рамками этой заметки. Набор флагов выбран такой:
server- это в общем-то http сервер для разработки, он будет работать на порту 1313 (его то и указали вEXPOSE);-D- для показа черновиков;--disableFastRender- полная перерисовка сайта при изменениях;--navigateToChanged- переход на страницу, где было изменение;--noBuildLock- не создавать файл.hugo_build.lock, так как все будет работать в памяти, а файловая структура будет монтироваться в режиме только для чтения;--bind=0.0.0.0- внутри docker-а без этой настройки доступа к серверу по http не будет.
Полный список параметров посмотреть тут.
Запуск
Теперь для запуска сервера нужно лишь выполнить команду:
| |
После этого открыть ссылку http://localhost:1313/ в браузере.
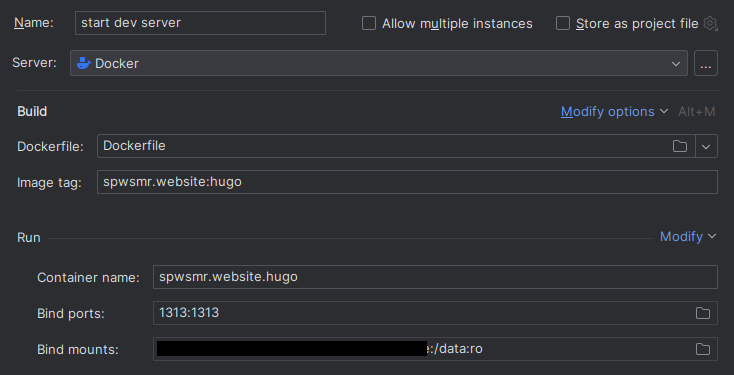
PhpStorm
Для PhpStorm эту команду можно свести к нажатию одной кнопки. Для этого создать новую конфигурацию запуска: